Creating an Interactive Extractor
When a website requires an interaction because the URL doesn't change, interactive extractors enable you to record your actions and have them playback automatically.
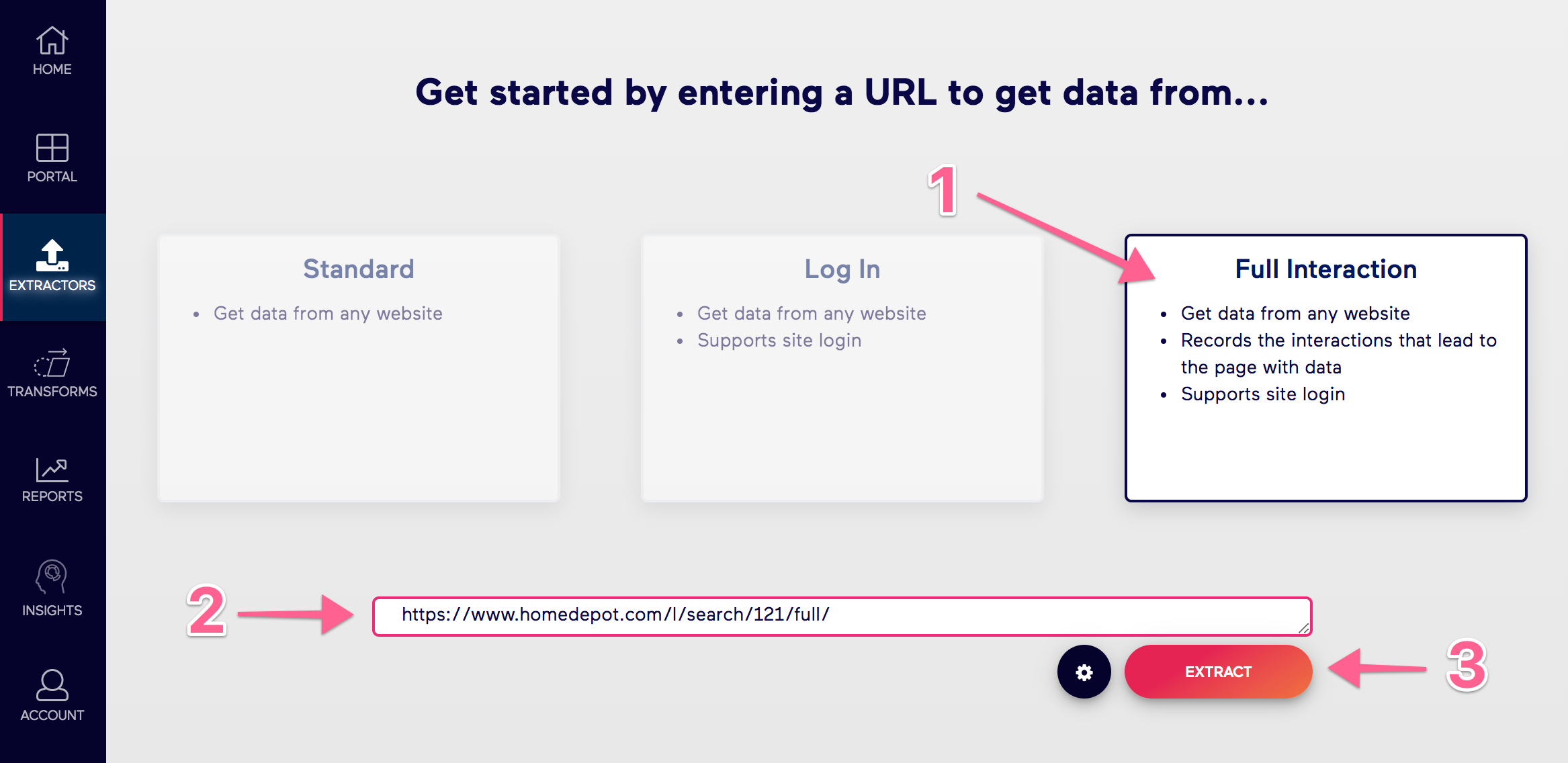
To do so, click on + NEW EXTRACTOR. Then choose Full Interaction, enter URL, and click EXTRACT.

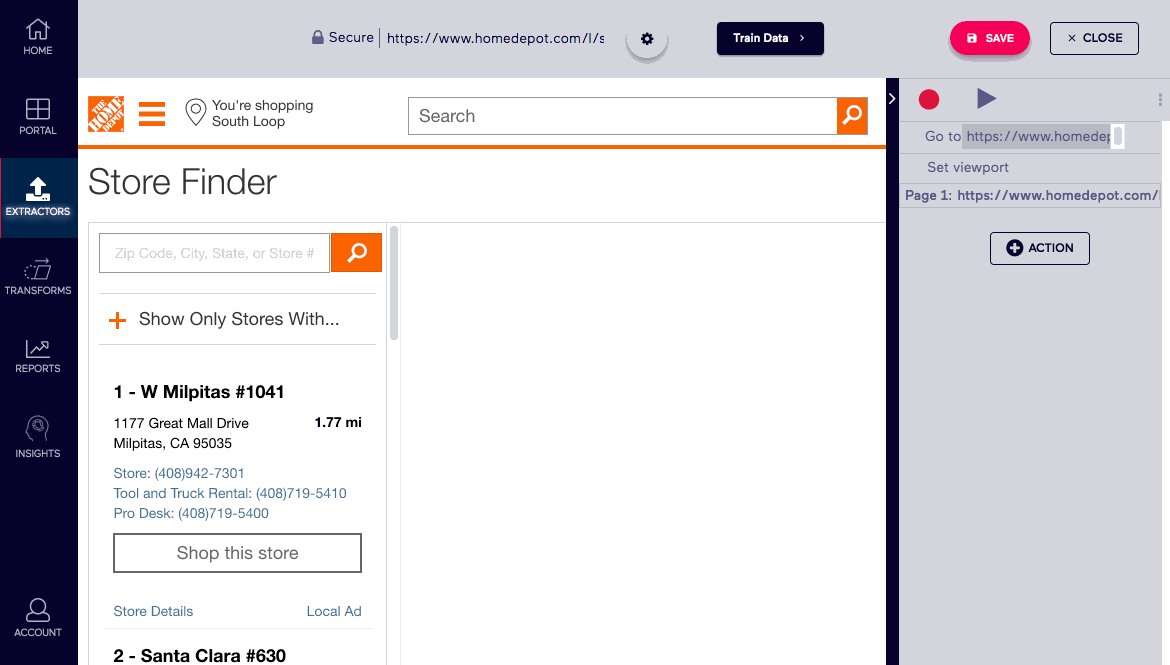
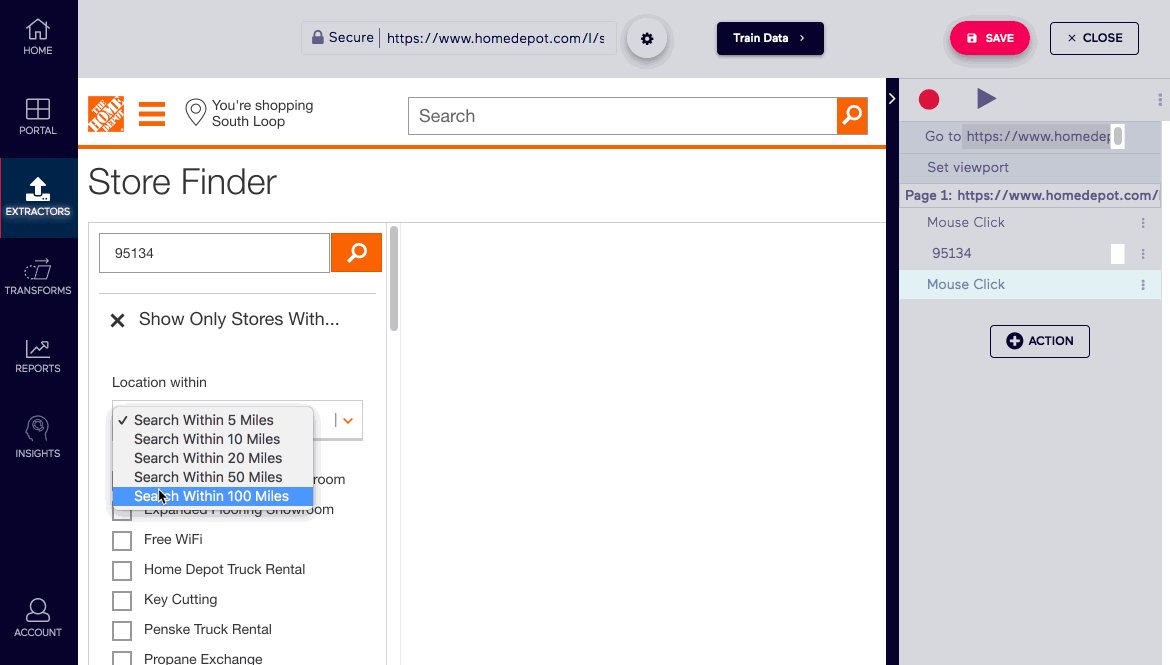
Once in the Interaction tab, you can begin interacting with the page as you would normally. For example, you can perform mouse clicks, input text, select options from a dropdown, and perform scroll actions. Additionally, you can add wait actions in-between other actions. This can be especially helpful with AJAX pages where there is no page reload detected.

When you're done recording your actions, you can click the Extract Data button to have your actions playback and begin training the extractor.
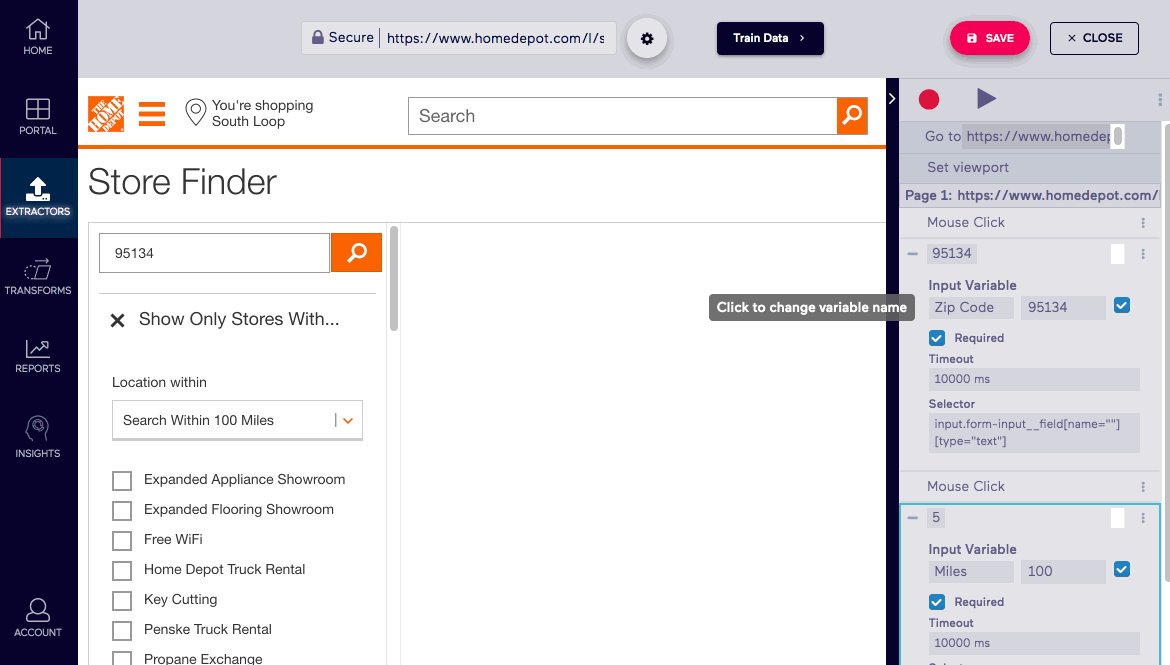
Interaction Table
Elements of Interaction Table View

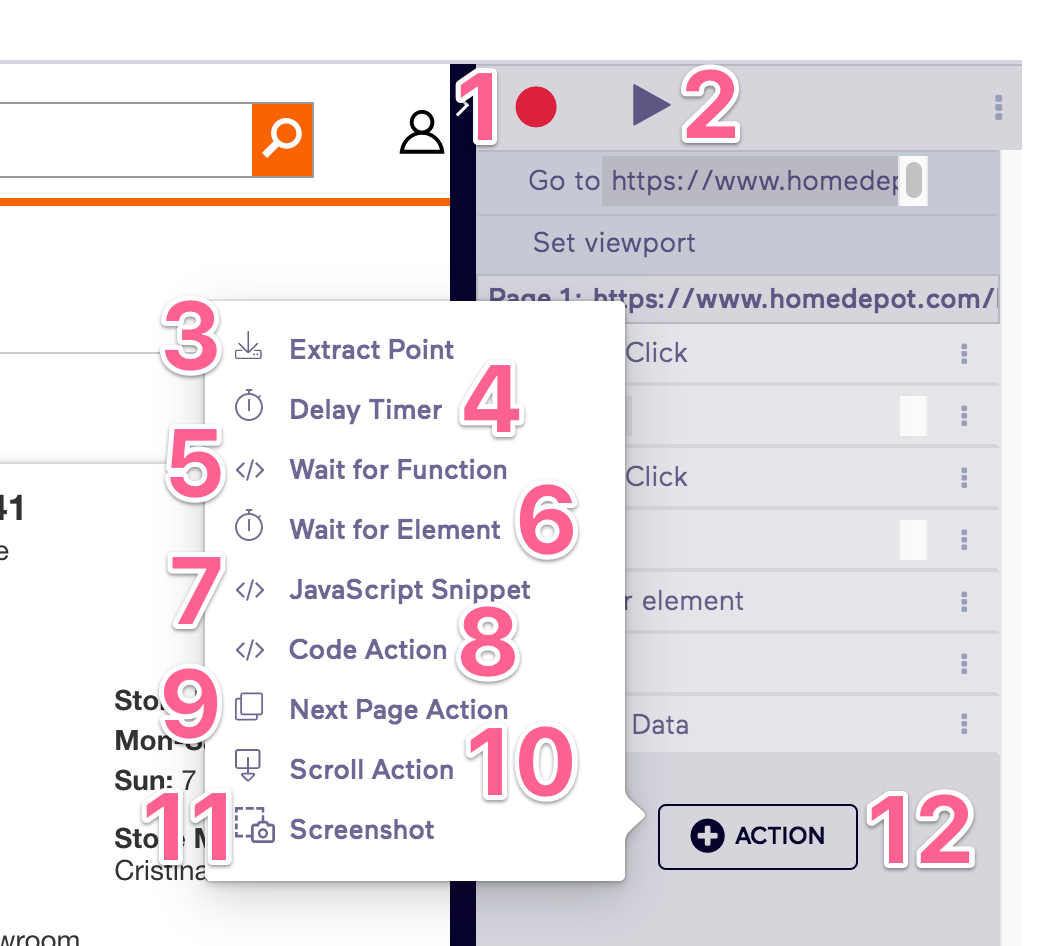
- Stop Recording: Click to stop recording.
- Play Recording: Replay the entire sequence.
- Extract Data: Adds extract data action.
- Delay Timer: Adds a delay.
- Wait for Function: Adds a wait for function action to the interactive sequence.
- Wait for Element: Adds a wait for element action to the interactive sequence.
- JavaScript Snippet: Adds a JavaScript Snippet to the interactive sequence.
- Code Action: Adds a Code action to the interactive sequence.
- Next Page Action: Adds a Next Page action to the interactive sequence.
- Scroll Action: Adds a Scroll action to the interactive sequence.
- Screenshot: Adds a Screenshot action to the interactive sequence.
- Action: Add an action from the menu to the interaction sequence.
Elements of Action Menu

- Action menu: Click to access the action menu.
- Play this action: Play this action.
- Loop action: Loop this action.
- Record from here: Start recording from this action.
- Play from here: Play from here.
- Play to this action: Play to this action in the sequence.
- Group with above: Group this action with action above in the sequence.
- Group with next: Group this action with the next action in the sequence.
- Delete action: Delete the action.
Types of Actions
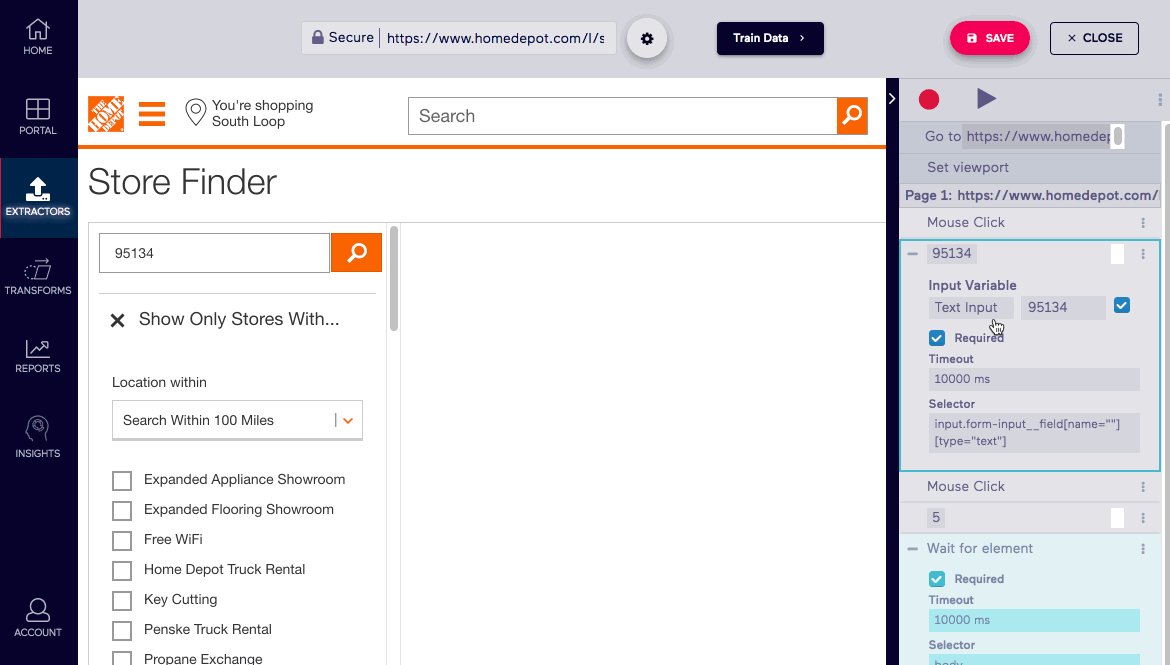
- Mouse click: Performs click actions on the page.
- Text input: Replays text inputs. Text inputs values can be added to the inputs table.
- Wait for element: Adds a wait to the recorded sequence. Can be used for pages that have AJAX calls that need time added between actions or to keep actions from triggered too early.
- Scroll action: Perform scroll actions on the page.
- Extract Data: Used to start Import.io sequence for extraction of data.