Interactive Extractors and Custom Inputs
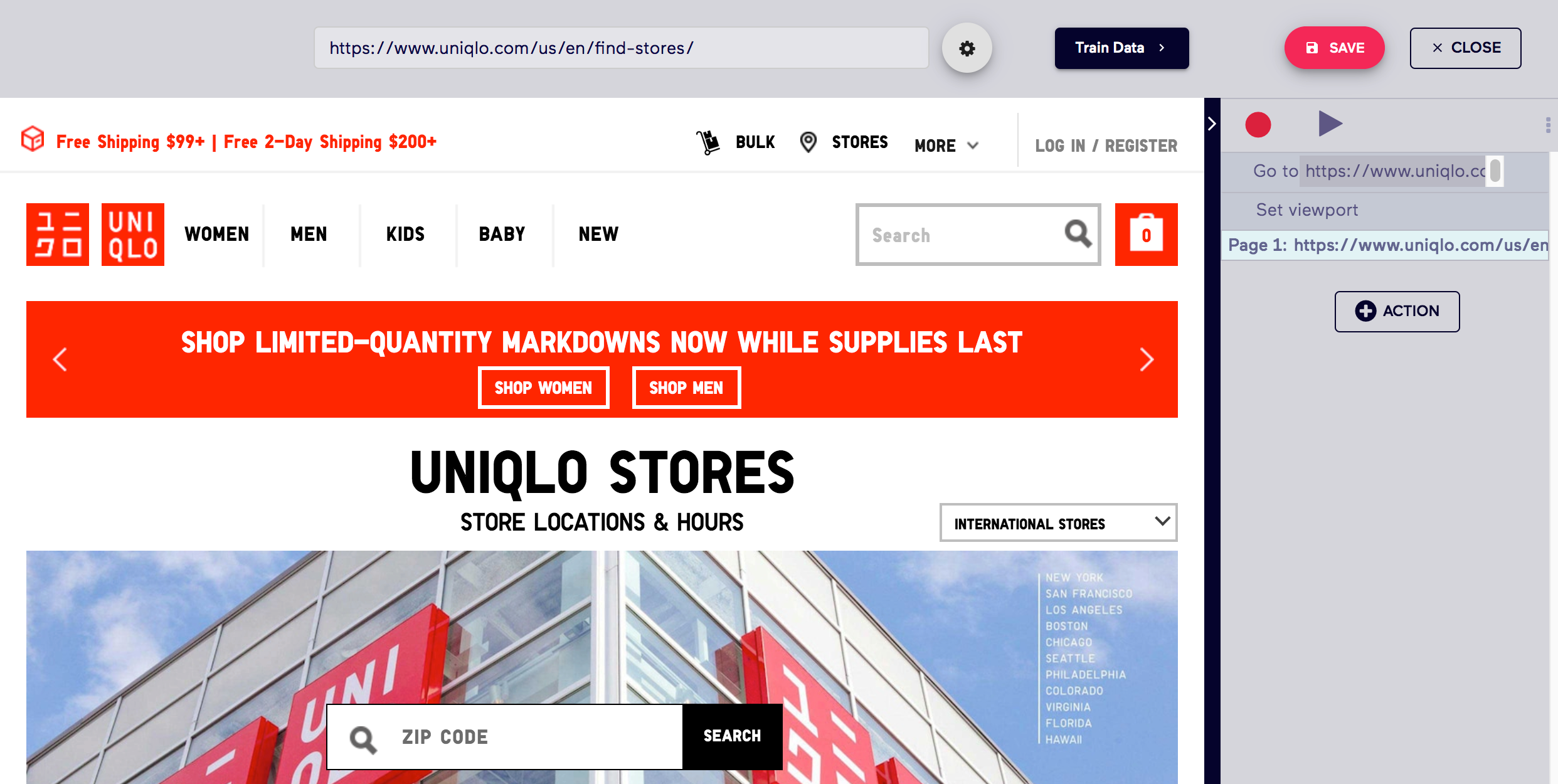
Import.io's interactive extractors allow users to record actions on a page before extracting data. There are times that you will want to have custom inputs for text and dropdown menus. Take a look at the screenshot below. You'll see that there is a text input for Zip Code. You can use Import.io's interactive extractors to parameterize inputs to be customized in the extractor's settings.

Setting Custom Inputs
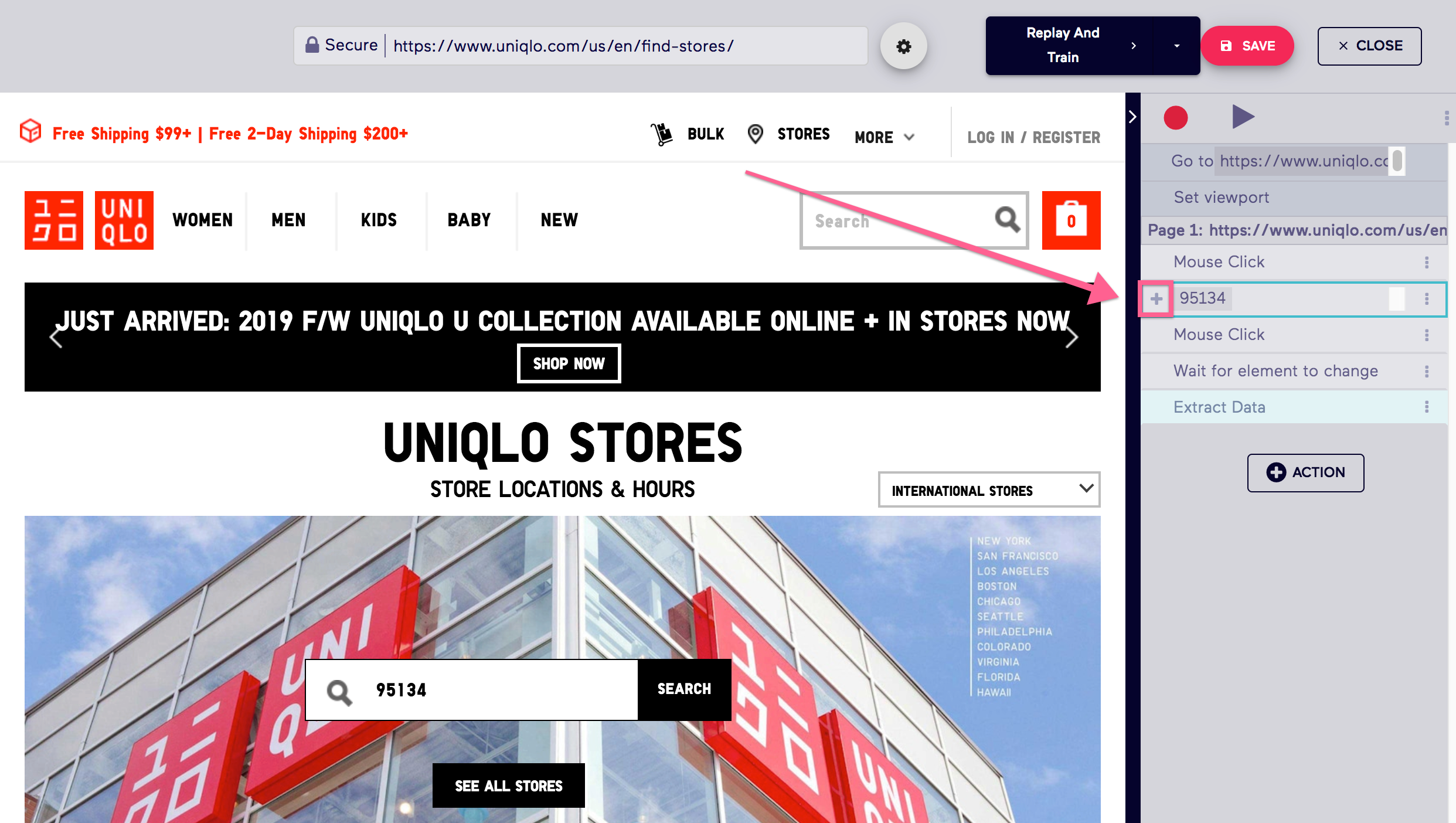
In the training window for your interactive extractor, when you record values text and dropdown inputs, the extractor will recognize these actions as custom inputs. Click dropdown icon preceding actions to see options.

Renaming Custom Inputs
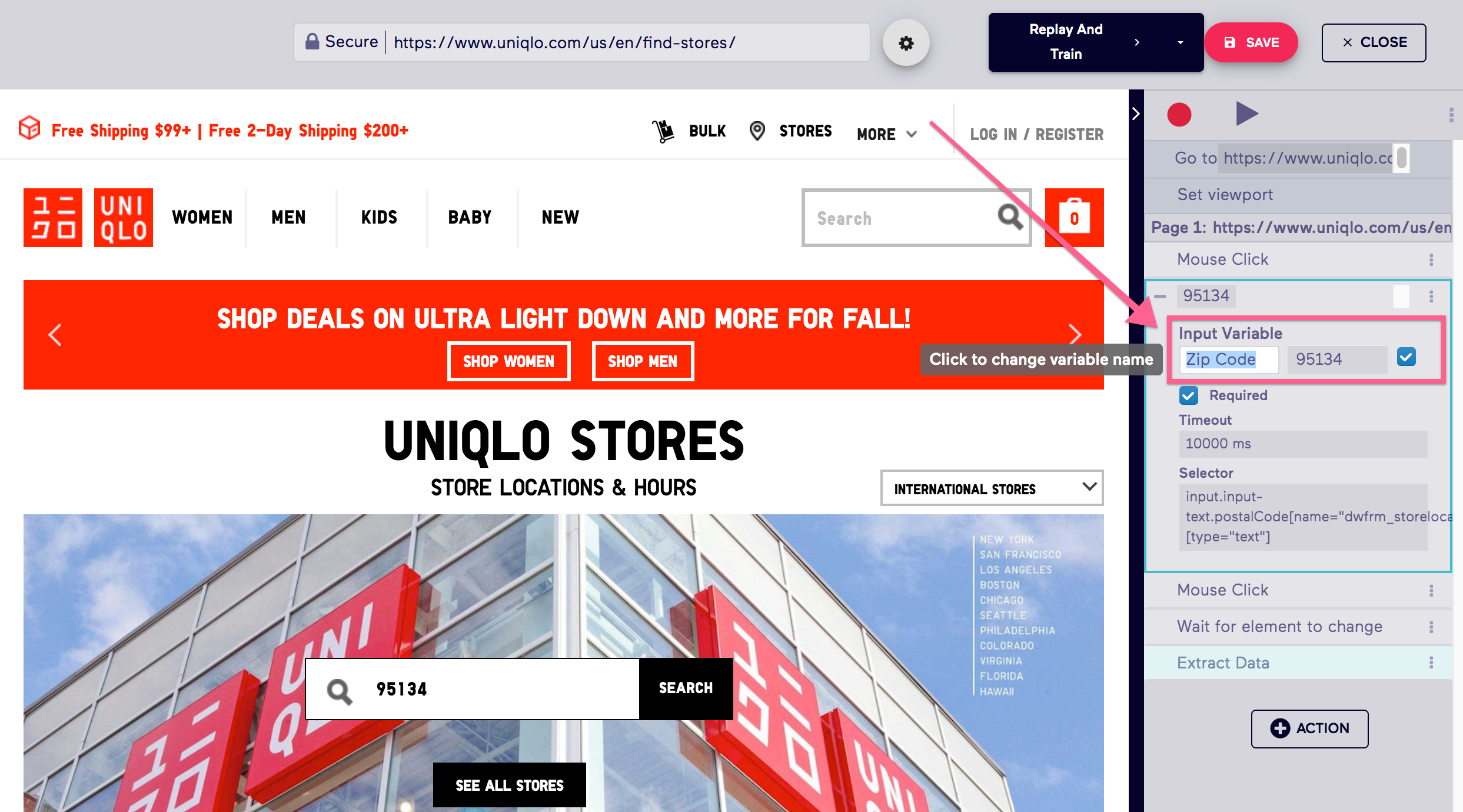
When setting custom inputs in an interactive extractor, they are given default names. This is fine if you have only a few inputs, but once you start recording a lot of custom inputs, it is easier if each custom input has a custom name.
To change the name of an input, select the settings for the custom input and select the name input to change the name of the custom input.

Using Custom Inputs for Runs
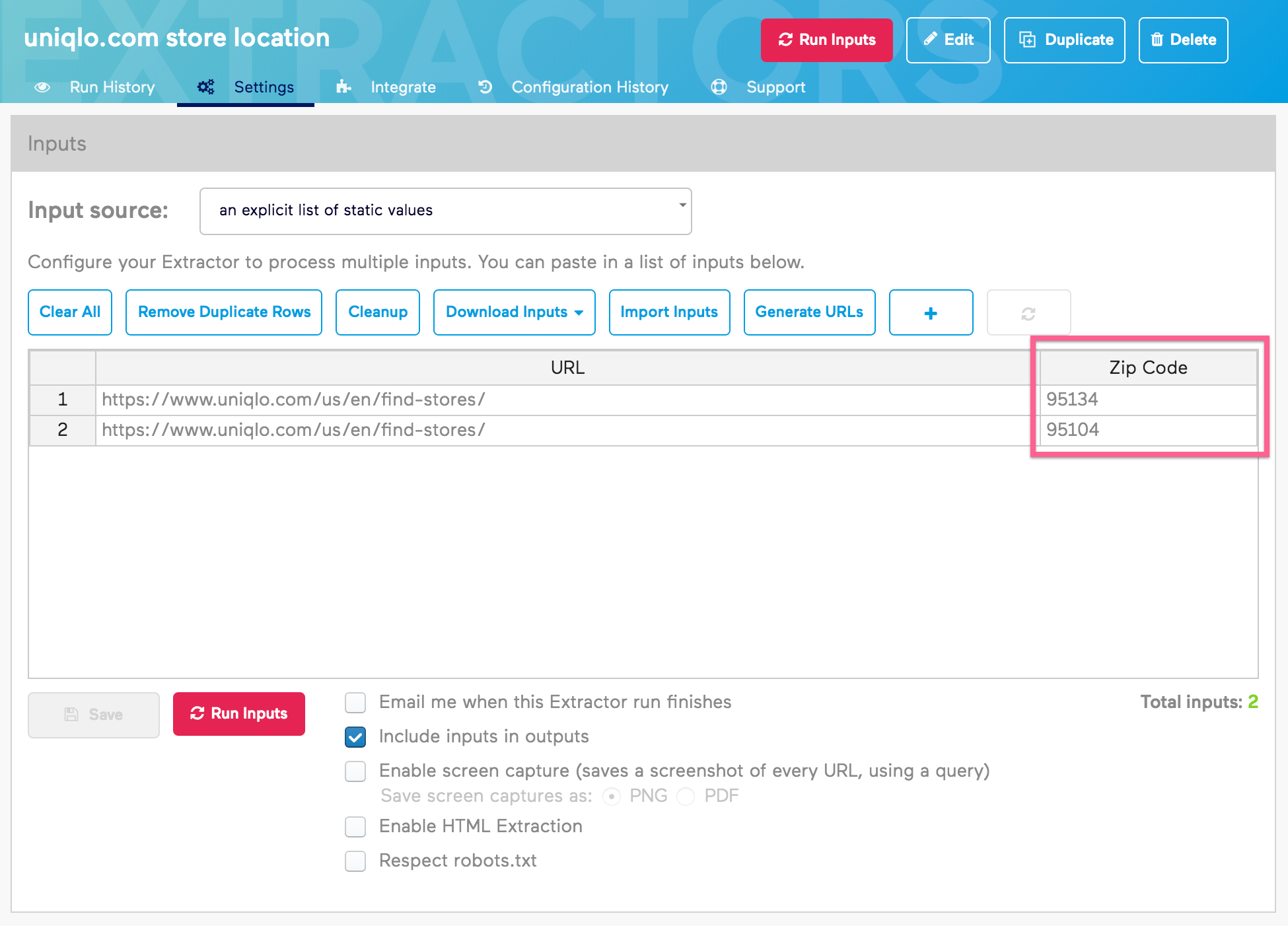
Once you save your extractor with custom inputs set, you can now navigate to the Settings of your extractor to modify the inputs for the extractor. The screenshot below shows the custom inputs I set with the names that I've given it. When the extractor runs, it will replay all the interactions you recorded with the custom inputs from this menu.
NOTE: Values for dropdown menus need to match the values listed in the HTML element for that specific dropdown menu.